Cara Membuat Related Post Atau Artikel Terkait Di Blogspot
Apakah kamu sedang bingung ingin membuat related post di blog? Gampang, Bag Rojali akan bantu sampai bisa.
Dalam artikel kali ini, Abang akan beritahu cara mudah membuat fitur artikel terkait yang sangat berguna bagi perkembangan blog secara keseluruhan.
Lha fungsi dari artikel terkait ini banyak sekali. Kalau tidak ada fungsinya, mustahil semua master blogger pakai.
1. Pada dashboard Blogger, masuk ke Edit HTML Template. Caranya pilih Template, kemudian pilih Edit HTML.
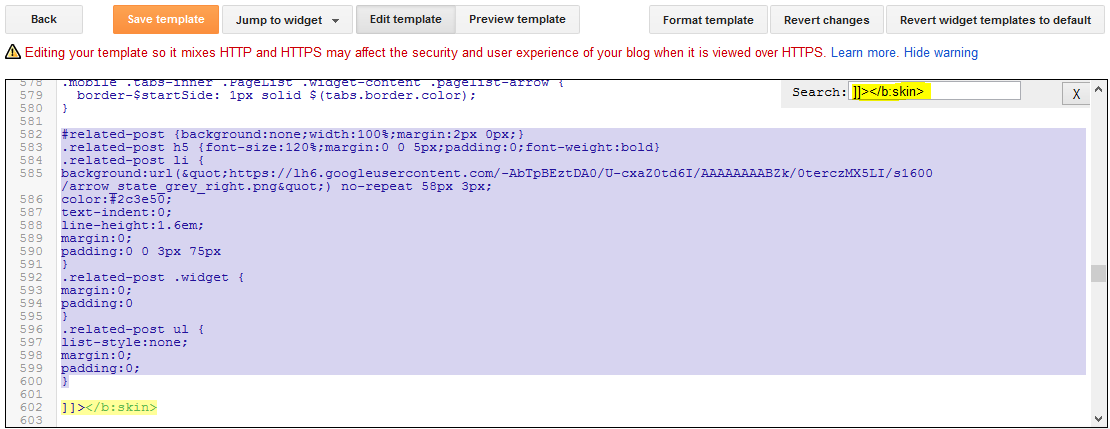
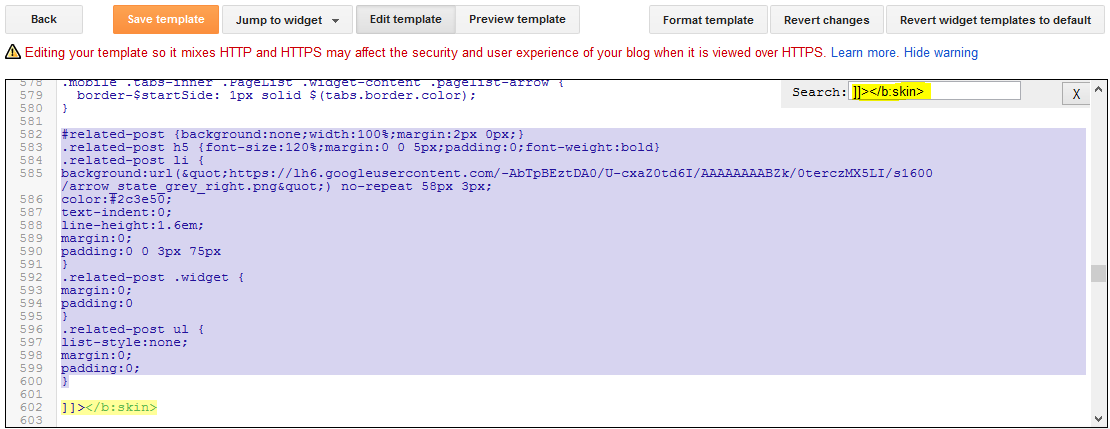
2. Pasang CSS untuk mengatur tampilan sederhana Related Post-nya.
Letakkan sebelum kode ]]></b:skin>

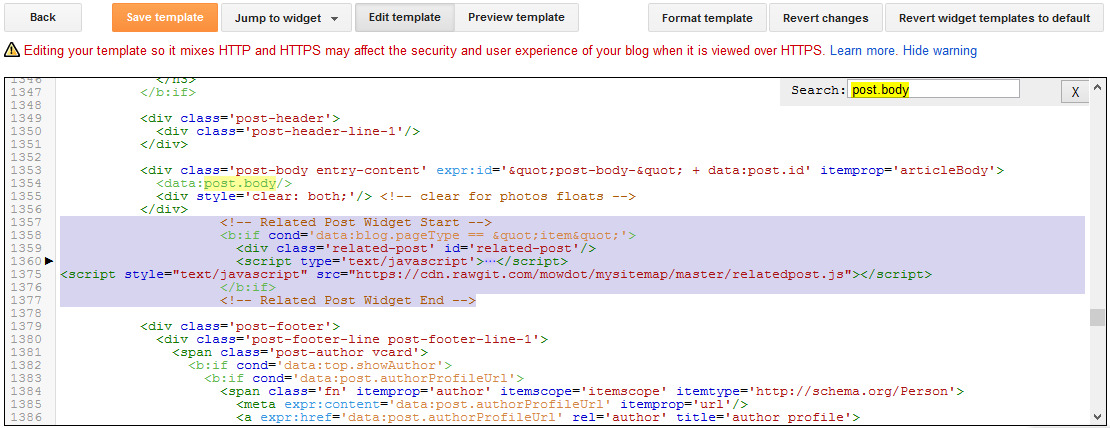
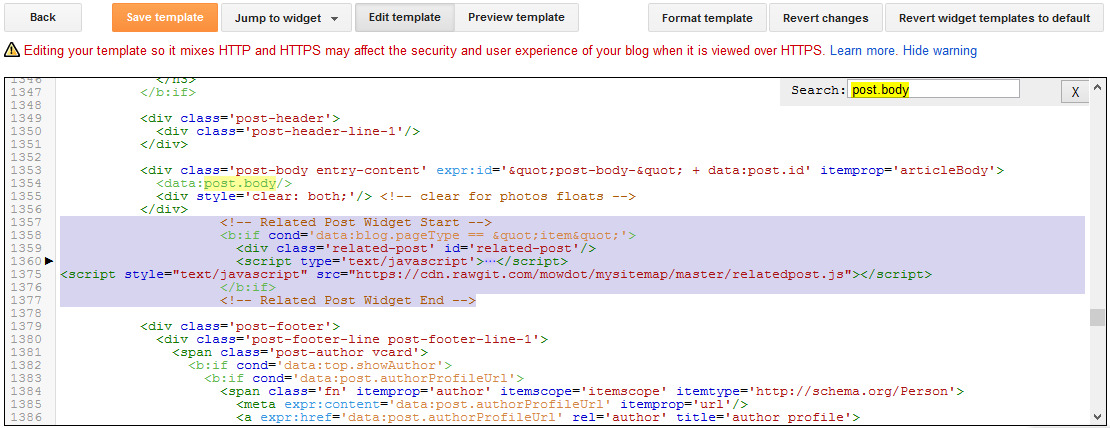
3. Berikutnya adalah memasang script yang akan memanggil Related Post.
Cari kode <data:post.body/> di dalam template. Saya menemukan 2 buah kode di template saya. Letakkan script di bawah kode yang pertama.

Patokan lain adalah sebelum kode <div class='post-footer'> yang kurang lebih memiliki arti bagian bawah postingan.
Berikut sedikit penjelasan mengenai teks berwarna merah.
4. Jika sudah, Save Template. Cek salah satu postingan blog Anda.
Gampang banget khan? Ayo sana coba bikin artikel terkait atau related articles sekarang juga. Semoga sukses selalu.
 |
| Membuat Related Posts |
Dalam artikel kali ini, Abang akan beritahu cara mudah membuat fitur artikel terkait yang sangat berguna bagi perkembangan blog secara keseluruhan.
Apa Itu Fitur Related Post?
Itu adalah fitur yang menampilkan beberapa artikel terkait di bawah suatu postingan. Ada banyak macam dan jenisnya tetapi kamu coba saja yang sudah abang siapin di bawah ini.
Apa Fungsi Related Posts?
Lha fungsi dari artikel terkait ini banyak sekali. Kalau tidak ada fungsinya, mustahil semua master blogger pakai.
Ini dia gunanya Related Articles yang harus kamu tahu :
1. Memperindah tampilan blog.
2. Menampilkan artikel terkait agar pengunjung mampir.
3. Sebagai backlink internal.
4. Menurunkan bounce rate.
5. Blog kamu tampak lebih profesional.
Banyak banget khan, manfaatnya? Ayo sekarang abang ajarin cara membuatnya.
Cara Membuat Related Posts
Simak caranya di bawah ini.1. Pada dashboard Blogger, masuk ke Edit HTML Template. Caranya pilih Template, kemudian pilih Edit HTML.
2. Pasang CSS untuk mengatur tampilan sederhana Related Post-nya.
Letakkan sebelum kode ]]></b:skin>

CSS
#related-post {
background:none;
width:100%;
margin:2px 0px;
}
.related-post h5 {
font-size:120%;
margin:0 0 5px;
padding:0;
font-weight:bold
}
.related-post li {
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGWQwNmL2N4f7xlbcrEHutGb3KFc-6i8RheFWzmWBNBfOlU1hus6c2fYW1N2LR5RmJSt-AMpWA7xvhA5wkLVqLKTXnb5yZMPz0tB18aT0TFpSapjHg1oYmVA16V6vhVo0Z3Cab1VgcyOEC/s1600/arrow_state_grey_right.png") no-repeat 58px 3px;
color:#2c3e50;
text-indent:0;
line-height:1.6em;
margin:0;
padding:0 0 3px 75px
}
.related-post .widget {
margin:0;
padding:0
}
.related-post ul {
list-style:none;
margin:0;
padding:0;
}
background:none;
width:100%;
margin:2px 0px;
}
.related-post h5 {
font-size:120%;
margin:0 0 5px;
padding:0;
font-weight:bold
}
.related-post li {
background:url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGWQwNmL2N4f7xlbcrEHutGb3KFc-6i8RheFWzmWBNBfOlU1hus6c2fYW1N2LR5RmJSt-AMpWA7xvhA5wkLVqLKTXnb5yZMPz0tB18aT0TFpSapjHg1oYmVA16V6vhVo0Z3Cab1VgcyOEC/s1600/arrow_state_grey_right.png") no-repeat 58px 3px;
color:#2c3e50;
text-indent:0;
line-height:1.6em;
margin:0;
padding:0 0 3px 75px
}
.related-post .widget {
margin:0;
padding:0
}
.related-post ul {
list-style:none;
margin:0;
padding:0;
}
3. Berikutnya adalah memasang script yang akan memanggil Related Post.
Cari kode <data:post.body/> di dalam template. Saya menemukan 2 buah kode di template saya. Letakkan script di bawah kode yang pertama.

Patokan lain adalah sebelum kode <div class='post-footer'> yang kurang lebih memiliki arti bagian bawah postingan.
Script
<!-- Related Post Widget Start -->
<b:if cond='data:blog.pageType == "item"'>
<div class='related-post' id='related-post'/>
<script type='text/javascript'>
var labelArray = [<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>
"<data:label.name/>"<b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop></b:if>];
var relatedPostConfig = {
homePage: "<data:blog.homepageUrl/>",
widgetTitle: "<h5>Artikel Terkait:</h5>",
numPosts: 5,
titleLength: "auto",
containerId: "related-post",
newTabLink: false,
widgetStyle: 1,
callBack: function() {}
};
</script>
<script style="text/javascript" src="https://cdn.rawgit.com/mowdot/mysitemap/master/relatedpost.js"></script>
</b:if>
<!-- Related Post Widget End -->
<b:if cond='data:blog.pageType == "item"'>
<div class='related-post' id='related-post'/>
<script type='text/javascript'>
var labelArray = [<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>
"<data:label.name/>"<b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop></b:if>];
var relatedPostConfig = {
homePage: "<data:blog.homepageUrl/>",
widgetTitle: "<h5>Artikel Terkait:</h5>",
numPosts: 5,
titleLength: "auto",
containerId: "related-post",
newTabLink: false,
widgetStyle: 1,
callBack: function() {}
};
</script>
<script style="text/javascript" src="https://cdn.rawgit.com/mowdot/mysitemap/master/relatedpost.js"></script>
</b:if>
<!-- Related Post Widget End -->
Berikut sedikit penjelasan mengenai teks berwarna merah.
- Artikel Terkait merupakan title atau judul, bisa diganti dengan Related Post atau yang lain.
- numPosts: 5, menunjukkan jumlah link artikel terkait yang akan ditampilkan sebanyak 5 buah.
4. Jika sudah, Save Template. Cek salah satu postingan blog Anda.
Gampang banget khan? Ayo sana coba bikin artikel terkait atau related articles sekarang juga. Semoga sukses selalu.


Comments
Post a Comment